昨天,我發現我的球在碰到板子時並不會變換顏色,於是,在今天的程式碼中,我多加了一段條件,使得球碰到板子的時候會隨機變色,增強了遊戲的互動性和趣味性。這段程式碼位於draw函數中,負責檢查球與板子之間的碰撞。
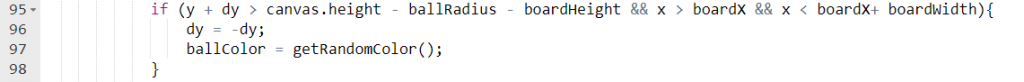
首先檢查球的底部是否碰到了板子的頂部。這是通過條件y + dy > canvas.height - ballRadius - boardHeight來實現的,確保球在向下移動時會正確檢測到碰撞。同時,也檢查球的 X 座標是否在板子的範圍內,只有當球在板子的範圍內時,才會觸發顏色變化。這是透過x > boardX && x < boardX + boardWidth來完成的。只有當這兩個條件同時成立,才會認為球碰到了板子。
一旦檢測到碰撞,球的垂直速度 dy 將被反轉,使其向上彈起,並且呼叫getRandomColor()生成一個新的顏色,並將其指定給ballColor。這樣,每當球成功碰到板子時,球的顏色都會隨機變化,增加了遊戲的視覺效果和挑戰性。
新增程式碼:
執行結果:
碰到板子前為棕色:
一碰到板子變為橘色: